|
|
|
74.建立自己的悬停按钮
|
当用户的鼠标指向Web页上的某些按钮时,这些按钮会不断改变颜色、移动或闪烁,想知道这些按钮是怎样制作的吗?Microsoft
FrontPage可以很容易地做到这一点。
首先,您需要创建两个不同的按钮。其中一个按钮在页面初次加载时显示,另一个与该按钮略有不同的按钮则在用户鼠标指向该按钮时显示。用户可以使用任何图形创作软件来创建自己的图形。
在创建自己的图形后,用户可以使用以下操作将图像放在网页上:
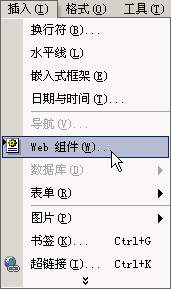
首先执行“插入”菜单中的“Web组件”命令。如图5.5.74-1。在弹出对话框左边列表中选择“
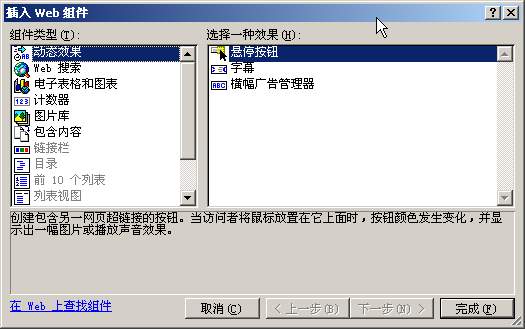
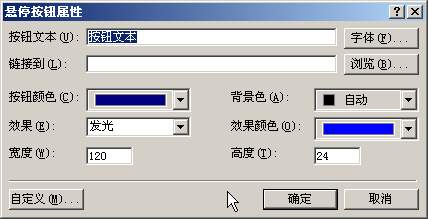
动态效果”,右边列表中选择“悬停按钮”,单击“确定”。如图5.5.74-2。系统弹出“悬停按钮属性”对话框,在链接到框中输入在按钮被点击时显示的页面URL或文件;在按钮文本框中输入悬停按钮的文本标签。如果所创建的图形已经包含一个文本标签,则保留该框的空白状态,在宽度和高度框中分别输入以像素计的图片宽度和高度,然后单击确定。悬停按钮的大小必须与为悬停效果使用的图片相匹配。完成以后单击“自定义”。
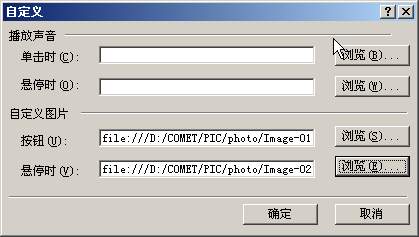
如图5.5.74-3。在“自定义图片”的“按钮”输入框中输入初次打开该页面时看到的图片的 |

5.5.74-1 |
| URL;在“悬停时”框中输入的鼠标悬停在该按钮上时显示的图片。然后单击“确定”。如图5.5.74-4。如果用户没有现成的图形,可以选择FrontPage中内建的悬停效果,如发光或凹凸效果,以快速添加页面交互性。 |

5.5.74-2 |
| |

5.5.74-3

5.5.74-4 |
|
|
|
|
|
|